- Joined
- Aug 4, 2021
- Messages
- 580
- Reaction score
- 167
- Points
- 563
To all Technoypis na gusto install yung web app natin, just follow instructions below.
* desktop & laptop computers :
- open your google chrome browser.
- go to our url https://technoypi.com (nagawa nyo na toh ahahaha.)
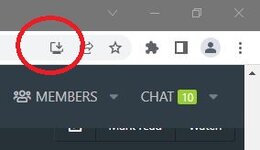
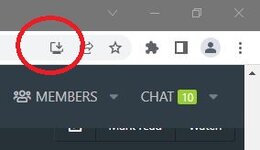
- hanapin yung install logo sa bandang taas. see photos below :

- click install tapos makikita nyo na yung app icon nyan sa desktop nyo and your done.
* Mobile phones
- open your default browser o kaya google chrome
- open our website https://technoypi.com (nagawa nyo na toh kanina pa.)
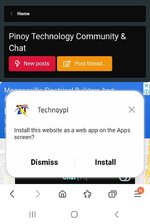
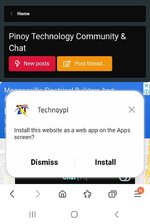
- may lalabas dyan message na install web app. see photo below

* kapag walang message na lumabas
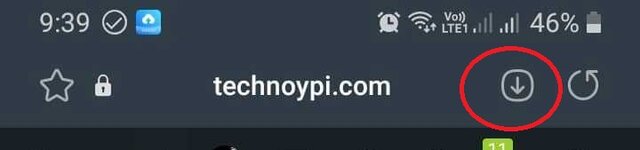
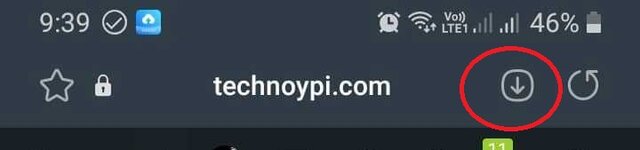
- sa bandang taas may logo na install. see photos below :

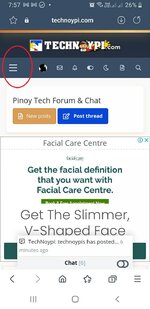
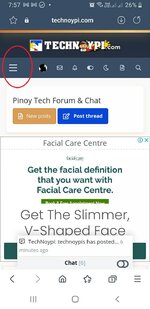
or sa main menus. please see below.


- click nyo lang yan.
- then click install tapos makikita nyo na sa menus ng phone nyo yung app natin.
Thanks and Regards to All and Enjoy!
* desktop & laptop computers :
- open your google chrome browser.
- go to our url https://technoypi.com (nagawa nyo na toh ahahaha.)
- hanapin yung install logo sa bandang taas. see photos below :

- click install tapos makikita nyo na yung app icon nyan sa desktop nyo and your done.
* Mobile phones
- open your default browser o kaya google chrome
- open our website https://technoypi.com (nagawa nyo na toh kanina pa.)
- may lalabas dyan message na install web app. see photo below

* kapag walang message na lumabas
- sa bandang taas may logo na install. see photos below :

or sa main menus. please see below.


- click nyo lang yan.
- then click install tapos makikita nyo na sa menus ng phone nyo yung app natin.
Thanks and Regards to All and Enjoy!
Last edited:
